www.fotoheider.com ist eine statische Website zur Präsentation von Natur- und Reisefotografien.
© Erica Heider Mail
www.fotoheider.com
Beim Relaunch dieser Website wurde das bestehende Design weiterentwickelt
und eine Fotogalerie implementiert. Sie stellt die Bilder zunächst in Originalgröße dar (auch ohne JavaScript im Corporate Design). Hintergrundfarbe
und Farbverlauf, Transparenz und die proprietären Filter des Internet-Explorers (Spiegelungen, Komplementärfarben,
Graustufen) können variiert und angewendet werden.
In einer zweiten Version steht eine Zoomfunktion und eine automatische Weiterschaltung zum nächsten Bild
zur Verfügung (Diaschau).
Ausgiebig wird von Teiltransparenz sowohl mit Grafiken (PNG)
als auch über Filter (CSS) Gebrauch gemacht, um
die Seiten optisch aufzuwerten.
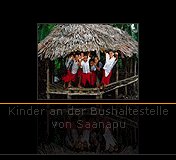
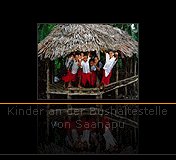
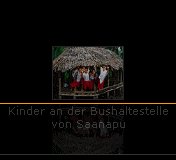
Bildaufbereitung.
Jedes Bild wird als Thumbnail,
gespiegelter Thumbnail und als Präsentationsbild hergestellt.



© Erica Heider Mail
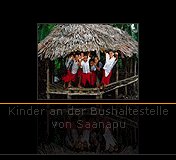
Zur Präsentation aufbereitetes Bild
Seitennavigation.
Das Navigationsmenü mit seitentypischen Thumbnails,
Untermenüs (CSS) und Transparenzeffekten (CSS, PNG)
legt sich über die Seite.
© Erica Heider Mail
Seitennavigation mit Untermenü
Thumbnails.
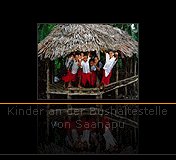
Beim Aufrufen einer Seite werden die Thumbnails dynamisch eingeblendet,
sobald sie geladen sind (JavaScript).


© Erica Heider Mail
Einblenden der Thumbnails (links Internet-Explorer, rechts Mozilla)
Thumbnails und gespiegelte Thumbnails werden mit Transparenzeffekten (CSS, PNG) und
Bildbeschreibung zur Verlinkung der Präsentationsbilder verwendet.


© Erica Heider Mail
Thumbnail vor und bei Mouseover, mit versch. Hintergrundfarbe
Seitenfarbe.
Die Seiten können vom Besucher verschieden eingefärbt und in der Helligkeit variiert werden.
Die Grafiken passen sich der Hintergrundfarbe an (PNG).

Verschiedene Seitenfarben wählbar
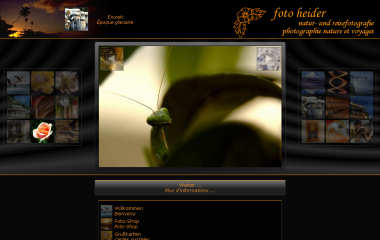
Popup-Fenster.
Das Präsentationsbild (in eigener HTML-Seite) wird in einem Popup-Fenster oder iFrame angezeigt,
bei deaktiviertem JavaScript im gleichen Fenster. Das nächste und vorhergehende Präsentationsbild wird vorgeladen,
nachdem der Ladevorgang der aktuellen Seite abgeschlossen ist (JavaScript).
Steuerung auch über Tastatur (JavaScript). Ein Quellenhinweis wird eingeblendet,
wenn die Maus über das Bild bewegt wird (CSS, JavaScript). Ein direkter Zugriff auf das Bild
("Grafik speichern unter..." o.ä.) ist nicht möglich (HTML).

© Erica Heider Mail
Bild (Normalgröße, Ausschnitt) vor und bei Mouseover
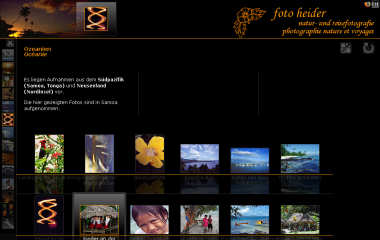
Thumbview.
Alle Bilder einer Bildserie können auch von hier aus über Thumbnails gewählt werden (JavaScript).

© Erica Heider Mail
Vorschau aller Bilder einer Bildserie vor und bei Mouseover
Seitenfarbe.
Der Hintergrund kann mit vorgegebenen Farben oder im gesamten RGB-Farbraum in jeweils 16 Stufen gewählt werden.
Die Grafiken passen sich der Hintergrundfarbe an (PNG). Außderdem kann ein Farbverlauf
nach heller oder dunkler eingestellt werden.




Verschiedene Seitenfarben im RGB-Farbraum wählbar
Ein weiteres JavaScript stattet die HTML-Seiten der Präsentationsbilder mit einer Zoom-Funktion,
einer automatischen Bildweiterschaltung, Grafikfiltern (nur Internet Explorer) und der Möglichkeit aus,
Hintergrundfarbe und Transparenz zu verändern.

© Erica Heider Mail
Präsentationsbild im Popupfenster
Schaltflächen.
Die Schaltflächen erscheinen durch Mausbewegung am oberen Fensterrand.

Schaltflächen
Zoom.
Die Bilder können durch Mausklick oder Tastatureingabe von 25 bis 500 Prozent gezoomt
werden. Der gewählte Bildausschnitt bleibt dabei nach Möglichkeit erhalten.

© Erica Heider Mail
Bildgröße 25 %

© Erica Heider Mail
Bildgröße 100 % (Ausschnitt)
© Erica Heider Mail
Bildgröße 500 % in versch. Browsern
Im Internet Explorer wird ein dort spezifischer Filter (Blur) verwendet, der in
Abhängigkeit vom Zoomfaktor die Pixel verwischt:
Der Opera-Browser ist vom JavaScript ausgeschlossen, da er eine ausgezeichnete Zoomfunktion von Hause aus
mitbringt und zugleich die Bilder smart vergrößert:
Automatische Bildweiterschaltung.
In diesem Modus wird nach 20 Sekunden das nächste Bild einer
Bildserie optimal gezoomt gezeigt. Die verbleibende Zeit wird am oberen Fensterrand grafisch angezeigt.
Über die einzelnen Grafikelemente läßt sich die Anzeigedauer eines Bildes einstellen.

Anzeige der Restzeit

© Erica Heider Mail
Optimale Größenanpassung im Fenster
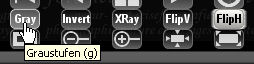
Grafikfilter.
Der Internet Explorer bietet verschiedene Filter zur manipulierten Anzeige
von Bildern. Die Schaltflächen zum Ein-/Ausschalten erscheinen nur in diesem Browser.

Schaltflächen für die Filter des Internet Explorers
© Erica Heider Mail
Demonstration der Filter des Internet-Explorers
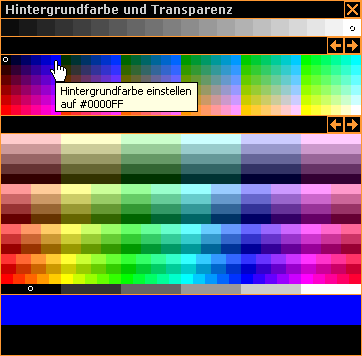
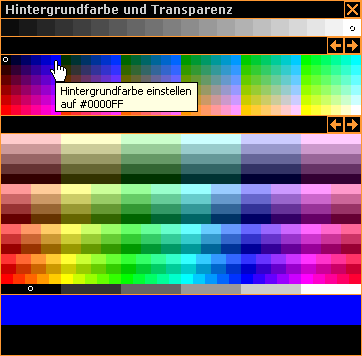
Hintergrundfarbe und Transparenz.
Mit einem Dialogfeld läßt sich die Hintergrundfarbe und die Transparenz des Bildes einstellen.
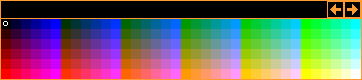
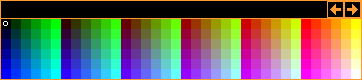
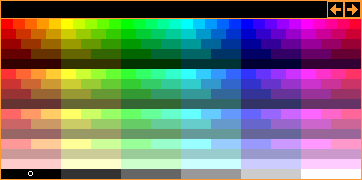
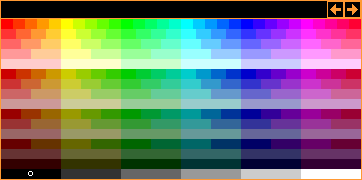
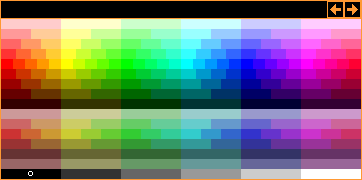
Die Anordnung der Palette mit den 216 (6 hoch 3) websicheren Farben läßt sich variieren.

ColorPicker
Verschiedene Anordnungen der Farben im ColorPicker
Verschiedene Anordnungen der Farben im ColorPicker
Zur Website www.fotoheider.com



















































 Das
Das  z.B. "Fotografien"
z.B. "Fotografien" z.B. "Alphabet"
z.B. "Alphabet" z.B. "Verkehrszeichen"
z.B. "Verkehrszeichen" z.B. "Euromünzen"
z.B. "Euromünzen" z.B. "Eurobeträge"
z.B. "Eurobeträge" z.B. "Der arme Poet"
z.B. "Der arme Poet" z.B. "Max und Moritz"
z.B. "Max und Moritz" z.B. "Wappen und Flaggen"
z.B. "Wappen und Flaggen" z.B. "Uhrzeiten"
z.B. "Uhrzeiten" z.B. "Ehrensenf"
z.B. "Ehrensenf" JavaScript: Die Türme von Hanoi
JavaScript: Die Türme von Hanoi JavaScript: Das Häschenspiel
JavaScript: Das Häschenspiel JavaScript: Sortieralgorithmen
JavaScript: Sortieralgorithmen PHP: Bilder manipulieren
PHP: Bilder manipulieren