Die Verwendung von Quelltext und/oder Grafik ist nur mit Copyright-Vermerk gestattet.
Die kommerzielle Verwendung ist kostenpflichtig.
Die Verwendung von Quelltext und/oder Grafik ist nur mit Copyright-Vermerk gestattet.
Die kommerzielle Verwendung ist kostenpflichtig.
Die Verwendung von Quelltext und/oder Grafik ist nur mit Copyright-Vermerk gestattet.
Die kommerzielle Verwendung ist kostenpflichtig.
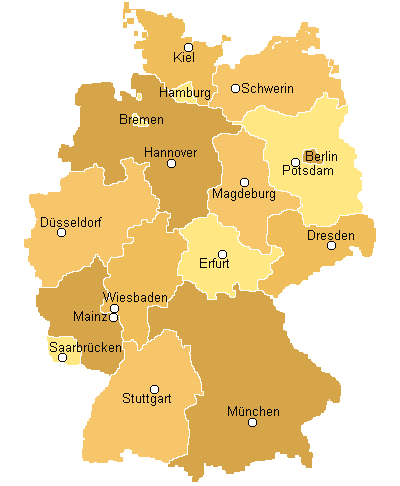
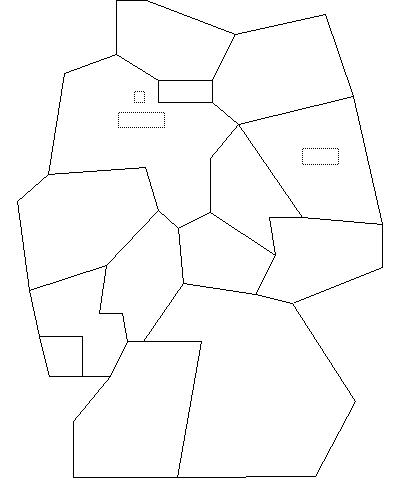
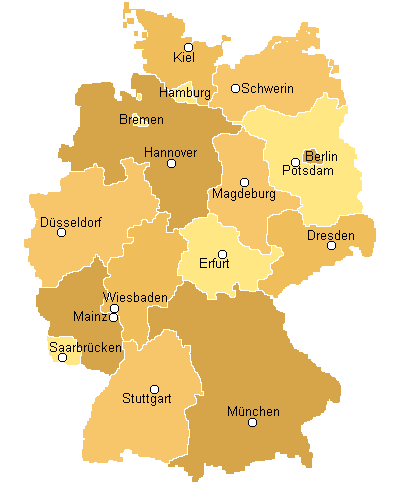
Alternative Technik: Alle Karten befinden sich in je einem Layer. Die Ländergrafiken können daher
kleiner sein (zur Demonstration hier umrandet) und müssen nur richtig positioniert werden. Im obersten
Layer befindet sich eine transparente Grafik mit der Definition der verweissensitiven Flächen.
Beim Überfahren mit der Maus wird der entsprechende Layer ein- und ein soeben besuchter ausgeblendet.
Diese Konstruktion ist die Voraussetzung für weitere Effekte, etwa das Herein- oder Herausfliegen
von Ländergrafiken.
Gesamtgröße aller 17 Karten: 17,8 KB (mit Schatten).
Größe des unmittelbaren Quellcodes: 8,5 KB.
Angepaßt unter Windows XP an



 und unter Linux an
und unter Linux an



Netscape 4.x
 wird nicht mehr unterstützt.
wird nicht mehr unterstützt.
 Bug: In Opera 6.01 wird der
Bug: In Opera 6.01 wird der onMouseOut-Event-Handler dann nicht beachtet, wenn zu einer
benachbarten verweissensitiven Fläche gewechselt wird. Beim Verlassen der verweissensitiven
Flächen funktioniert er. Bewegt man die Maus nur innerhalb der Karte, ist schließlich die ganze
Kartenfläche rot. Dieser Fehler existiert auch in den oberen Karten, hat dort jedoch (unbemerkt) einen
positiven Effekt. Eine Ländergrafik wird direkt gegen eine andere ausgetauscht, ohne zuvor noch einen
Tausch mit der Gesamtkarte vorzunehmen. Bug-Fix: Eine Möglichkeit ist, die verweissensitiven
Flächen nicht aneinanderstoßen zu lassen. Die hier implementierte sichert den aktuellen Layer in
einer Variablen und blendet ihn beim nächsten onMouseOver aus.
 Bug: Opera 6.01 vergißt beim Verändern der Fenstergröße die Position der Layer.
Der
Bug: Opera 6.01 vergißt beim Verändern der Fenstergröße die Position der Layer.
Der onResize-Event-Handler für eine Korrektur wird ignoriert. Bug-Fix: Der
Fehler wird in der onMouseOver-Funktion korrigiert.
 Bug: In Netscape 4.7 gelingt die relative Positionierung in die dritte Spalte der Tabelle nur, wenn
die Layer direkt im HTML-Quellcode definiert werden. Es gelang nicht, einen mit JavaScript dynamisch
erzeugten HTML-Code, in anderen Browsern lauffähig, funktionsfähig zu machen. Die Karte lag je
nach Variation in der oberen linken Ecke, am linken Rand, vollkommen außerhalb der Tabelle unter
Mitnahme des nachfolgenden Textes oder wurde nicht angezeigt. Dabei zeigte der Quelltext des Netscape 4.x
keine Fehler, etwa ein fehlendes schließendes
Bug: In Netscape 4.7 gelingt die relative Positionierung in die dritte Spalte der Tabelle nur, wenn
die Layer direkt im HTML-Quellcode definiert werden. Es gelang nicht, einen mit JavaScript dynamisch
erzeugten HTML-Code, in anderen Browsern lauffähig, funktionsfähig zu machen. Die Karte lag je
nach Variation in der oberen linken Ecke, am linken Rand, vollkommen außerhalb der Tabelle unter
Mitnahme des nachfolgenden Textes oder wurde nicht angezeigt. Dabei zeigte der Quelltext des Netscape 4.x
keine Fehler, etwa ein fehlendes schließendes </div> oder
</layer>. Dennoch scheint intern etwas verlorenzugehen und sich einem späteren
Zugriff über JavaScript zu entziehen. So macht es keinen logischen, wohl aber einen praktischen Unterschied,
ob ein JavaScript innerhalb einer Tabellenzelle oder außerhalb definiert wird oder wie man ein
schließendes </div> schreibt.
...
document.write('<img src="img/d_k_'+k_lay[i][0]+'.gif" border="1" >');
if(document.layers){
document.write('</div>');
}else{
document.write('</div>');
}
oder
...
document.write('<img src="img/d_k_'+k_lay[i][0]+'.gif" border="1" ></div>');
Beim Verändern der Fenstergröße stürzte
Netscape 4.x vielfach ab. Bug-Fix: Die Layer werden im HTML-Code definiert.
 Bug: Netscape 4.7 vergißt beim Verändern der Fenstergröße die Position der
Layer. Bug-Fix: Das Problem wurde mit dem
Bug: Netscape 4.7 vergißt beim Verändern der Fenstergröße die Position der
Layer. Bug-Fix: Das Problem wurde mit dem onResize-Event-Handler gelöst.
 Bug: Konqueror benötigt etwas in der Tabellenzelle, ehe die Anweisungen für Breite
und Höhe einer Tabelle
Bug: Konqueror benötigt etwas in der Tabellenzelle, ehe die Anweisungen für Breite
und Höhe einer Tabelle <table width="..." height="..."> beachtet werden.
Die Tabelle hat sonst keine Ausdehnung, die Grafiken werden nicht angezeigt, die Image-Map jedoch liegt
über dem nachfolgenden nach oben gerutschten Text. Die Layer-Definitionen in der Tabellenzelle zählen
offenbar nicht. Bug-Fix: Es wurde ein Zeilenwechsel <br> eingefügt.
Baden-Württemberg
Bayern
Berlin
Brandenburg
Bremen
Hamburg
Hessen
Mecklenburg-Vorpommern
Niedersachsen
Nordrhein-Westfalen
Rheinland-Pfalz
Saarland
Sachsen
Sachsen-Anhalt
Schleswig-Holstein
Thüringen
Eine einfache Linkliste benötigt ca. 1,4 KB.
Links mit ungefährer geografischer Anordnung (ca. 2,5 KB).
 Download "karte.zip" (85 KB).
Der Quellcode und die Grafiken stehen in einem Zip-Ordner zum Download bereit, so daß sie lokal
installiert werden können.
Download "karte.zip" (85 KB).
Der Quellcode und die Grafiken stehen in einem Zip-Ordner zum Download bereit, so daß sie lokal
installiert werden können.
Die Verwendung von Quelltext und/oder Grafik ist nur mit Copyright-Vermerk gestattet.
Die kommerzielle Verwendung ist kostenpflichtig.





















 Das
Das  z.B. "Fotografien"
z.B. "Fotografien" z.B. "Alphabet"
z.B. "Alphabet" z.B. "Verkehrszeichen"
z.B. "Verkehrszeichen" z.B. "Euromünzen"
z.B. "Euromünzen" z.B. "Eurobeträge"
z.B. "Eurobeträge" z.B. "Der arme Poet"
z.B. "Der arme Poet" z.B. "Max und Moritz"
z.B. "Max und Moritz" z.B. "Wappen und Flaggen"
z.B. "Wappen und Flaggen" z.B. "Uhrzeiten"
z.B. "Uhrzeiten" z.B. "Ehrensenf"
z.B. "Ehrensenf" JavaScript: Die Türme von Hanoi
JavaScript: Die Türme von Hanoi JavaScript: Das Häschenspiel
JavaScript: Das Häschenspiel JavaScript: Sortieralgorithmen
JavaScript: Sortieralgorithmen PHP: Bilder manipulieren
PHP: Bilder manipulieren