Spielvariante (Home Edition)
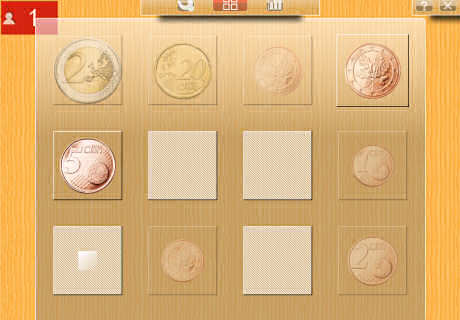
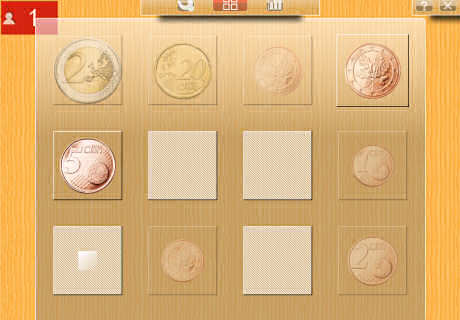
Online Memo-Spiel "Euromünzen"
Beispiele des
Online Memo-Spiels
(Home Edition):
Implementierung des
Online Memo-Spiels
(ProfessionalMit individueller
Programmierung Edition):
Screenshots
Link im Bild


Zoom


Spielfeld


Optionen


Start


Spiel


Statistik


Implementierung
- ZIP-Ordner entpacken und den Ordner "online-memospiel" in Ihre Website einfügen. Der Ordner enthält die Unterordner "images", "images-sp" und "res".
- Sofern nicht vorhandene Bilder verwendet werden, Bilder herstellen, längste Seite max. ca. 120px, und im Ordner "images" speichern. Die Dateinamen sind frei wählbar, idealerweise ohne Leerschritte, Sonderzeichen, Umlaute.
- Falls gewünscht Bildervariante mit gleichen Dateinamen herstellen und im Ordner "images-sp" speichern. Variable "memBildvariante" im Kopf Ihrer HTML-Seite / in der Datei "memospiel-starten.js" dann auf "true", ansonsten auf "false" setzen.
- JavaScript "memospiel-starten.js" im "Head" Ihrer HTML-Seite einbinden.
- Dateinamen der Bilder im Kopf Ihrer HTML-Seite / in der Datei "memospiel-starten.js" als Array-Variable "memBilder" definieren, entweder in der Form "xyz.jpg" oder in der Form ["xyz.jpg","Beschreibungstext"] oder in der Form ["xyz.jpg","Beschreibungstext","Link"], jeweils durch Kommata getrennt. Achtung! Hinter dem letzten Dateinamen im Array kein Komma setzen.
- Vorhandene Bilder der Website können mit relativer oder absoluter Pfadangabe, z.B. "../../thumbs/xyz.jpg", verwendet werden. Das Spiel mit Bildervariante ist dann jedoch nicht mehr möglich.
- Link zum Memospiel in Ihre HTML-Seite einfügen.
- Farben und Design, Buttons und Grafiken können beliebig abgewandelt werden.
- Copyright-Hinweis im IFrame nicht entfernen (Kleines Logo unten rechts mit Link zu www.gf-webdesign.de).
Spielbeschreibung
| © Georg Frevel 2009-2010 |



 Das
Das  z.B. "Fotografien"
z.B. "Fotografien" z.B. "Alphabet"
z.B. "Alphabet" z.B. "Verkehrszeichen"
z.B. "Verkehrszeichen" z.B. "Euromünzen"
z.B. "Euromünzen" z.B. "Eurobeträge"
z.B. "Eurobeträge" z.B. "Der arme Poet"
z.B. "Der arme Poet" z.B. "Max und Moritz"
z.B. "Max und Moritz" z.B. "Wappen und Flaggen"
z.B. "Wappen und Flaggen" z.B. "Uhrzeiten"
z.B. "Uhrzeiten" z.B. "Ehrensenf"
z.B. "Ehrensenf" JavaScript: Die Türme von Hanoi
JavaScript: Die Türme von Hanoi JavaScript: Das Häschenspiel
JavaScript: Das Häschenspiel JavaScript: Sortieralgorithmen
JavaScript: Sortieralgorithmen PHP: Bilder manipulieren
PHP: Bilder manipulieren